FEATURES
It's all in your fingertips
Everything available on one single platform! No coding required, just your imagination.
Build floating content for your site with our advanced editor.

Widgets
Simplified widgets to maximize conversions on your site
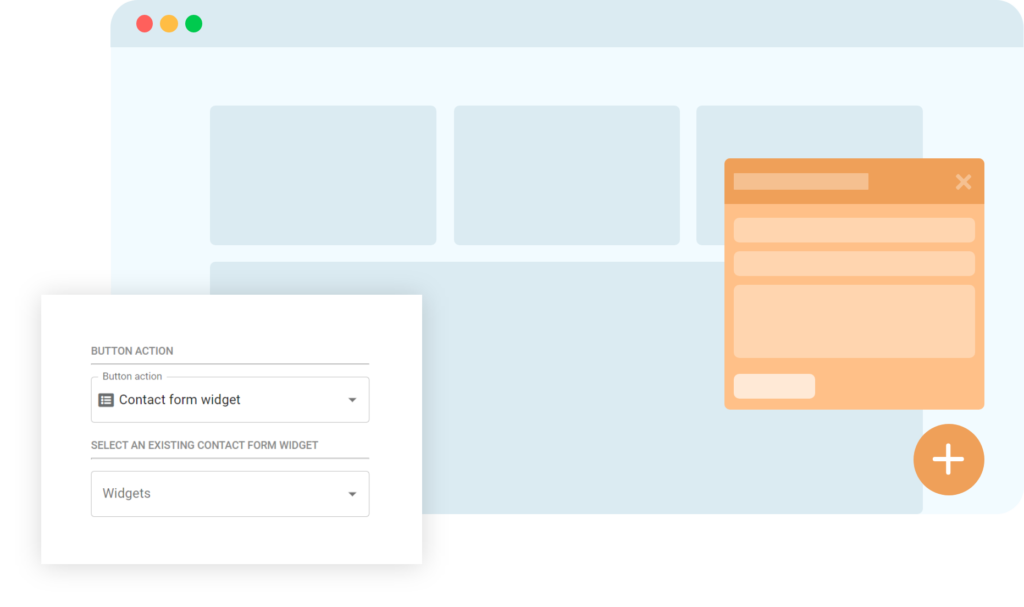
Actions
Perfect actions for perfect styled floating content
Boost your Twitter presence and watch your follower count soar
𝕏
Styling
Our tools and your imagination. Style floating content to perfectly match your brand.
Filters
Target specific devices, pages, countries, weekdays, weekends or dates
Triggers
Grab your visitiors attention and trigger when the timing is perfect
Insights
Analyze your conversions, everything what you need built-in
Exited? Give Buttonizer a go today!
And turbocharge your lead generation with Buttonizer.
- No coding platform
- Forever free
- Over 45+ actions
- Lead generator
