In this blog I’m going to show you how to make a sticky floating SMS chat button for on your WordPress website. I give some tips & tricks and explain how everything works. You can flow the steps of this blog or you can watch the YouTube video down below.
The basics of a SMS chat button
Go to button group and name your button, for example, SMS. Go to settings and then general. Change the BUTTON ACTION to SMS. Now you have to fill in your phone number, this is the number where people can reach you. You also have to fill in “SMS Body” but what does this feature do? Sometimes people need a little help, you can help them by giving them a sample message, this message is the “SMS Body”. In the video, I used “Hi, I have a question about…”, this way people can fill in their question on the dots. It will be faster for them and it is easier if you have customers that for example have difficulties speaking English. If you scroll down in general, you see the option “label.” The label is the text you see next to the button. A text that you could use for a WhatsApp button is “Let’s chat!”.
Change position of floating action button
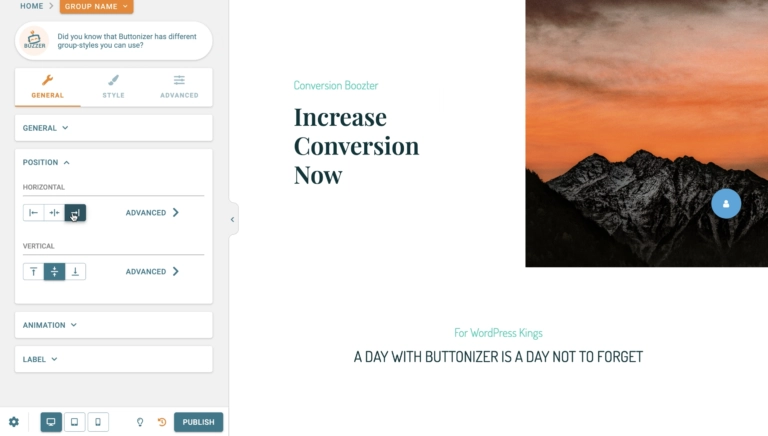
You can also change the position of the button. Buttonizer floats automatically on the bottom of the right side on your WordPress website. You can change the position of this button to the left or right bottom corner, left or right middle of your website, or in the left/right top corner of your website. You can change the position in general à position. Just play around with the horizontal and vertical buttons until you’re satisfied.

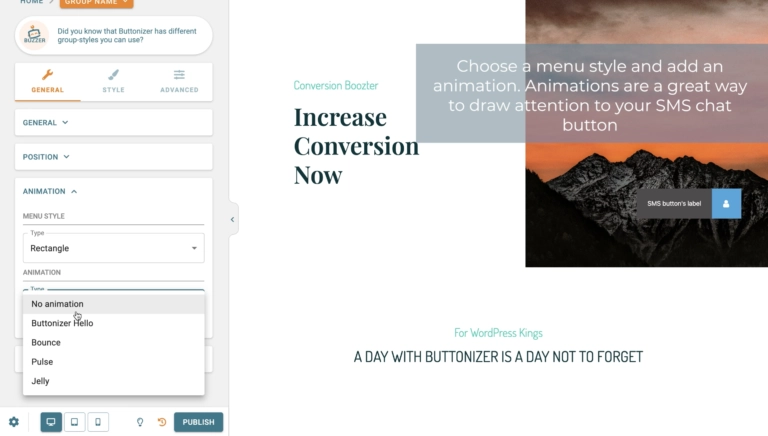
Draw attention to your sticky button with animations
Animations are a great way to draw attention to your SMS button. People see the button much sooner if it is bouncing on your website. Especially if you want people to reach out to you. Go to General -> animation and choose an animation.

How to change the button style
Now we can style this button, go to STYLE a BUTTON and change the Base and Interaction color. You can choose every color that you like or what fits your WordPress website best. If the color of the button is to your liking, you can pick an ICON. Go to ICON and click on select ICON. Search for “SMS” in the icon selector and choose an icon that you like. If the icon is too big or too small, you can change the size by “Icon size”.
The label can also be changed. There are some new features such as changing the text color, interaction color, font size and you can choose from 10 different font families. So, you can fully customize the label.
How to add specific times that people can or can’t reach you
If you don’t want your button to show at all times you open the time schedule settings at GENERAL. You can change the time and days that people can or can’t reach you. Are you free on Mondays and you don’t want people to be able to send an SMS message to you? Click on the orange button, it now says “Don’t trigger on Monday.” You can also add specific times that people can reach you. Maybe you just want people to be able to text you between 10:00 and 17:00 o’clock.
You can follow the steps in this blog, or you can watch the YouTube video down below. In this video we show you everything we explained here, but with screen recordings. If there are any uncertainties or if you have questions about Buttonizer, you can always send a message to our customer service. We are happy to help you guys to have the best experience with Buttonizer as possible!