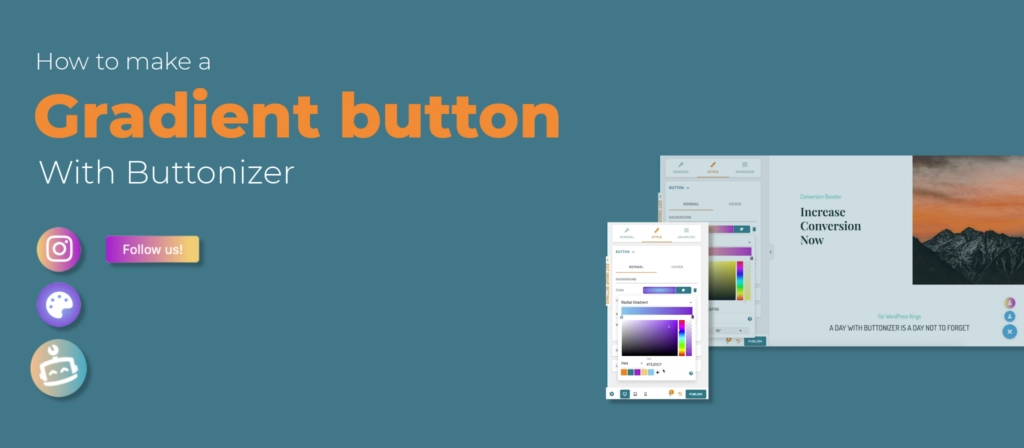
You asked and we delivered, we included a gradient color picker. Why a gradient color picker? Gradients are a great way to give your buttons an esthetic look, and some apps like Instagram use a gradient in their logo. Now you can remake these logo’s if that is what you prefer. But how do you use our gradient color picker? In this article I will explain how to use this feature and what you can do with it. You can also watch our full YouTube video tutorial on how to use the gradient color picker.
Where to add the gradient?
Go to the button color settings style Button Color. Click on Solid color, now you see two other options: Linair Gradient and Radial Gradient. These are both gradient styles, but they look different. By the radial gradient, the color runs from the inside to the outside. And with the linear gradient, the color progresses from left to right. Even tho they are both a gradient, the styles look very different. Choose the gradient style that you like most.
Let's style the gradient
Click on the arrows to change the colors. You can also add a 3rth arrow by clicking in the middle bottom of the color bar. You see a little plus, click here and the third arrow will appear. This way you can change where the gradient starts and you can add a 3rth color if you like. You can delete this arrow by holding the arrow and dragging it away from the color bar.
Nice hover effect with gradient
But there is more, you can give your button a cool effect by mirroring the gradients. How? Just mirror the on-hover gradient with the normal gradient. I will show an example down below.
Gradient label tips & tricks
There is also the possibility to create a gradient label. It works exactly the same as the gradient button style options. Go to General Label and add an inviting text like “Let’s chat!”. Now go to Style Label color. Chose the desired gradient option and use the colors that you like.
Tip: Use the same colors that you used on your gradient button so you can match them.
Do you want the gradient of your label to flow into your button? Easy, just mirror the colors. I will show an example down below.
Draw attention to your sticky button with animations
Make your button stand out with an animation. Animations are a great way to draw attention to your button. People see the button much sooner if it is bouncing on your website. Especially if you want people to reach out to you. Go to General animation and choose an animation.
You can follow the steps of this blog or you can watch the YouTube video on how to make a social share button. In that video we show you everything we explained here, but with screen recordings. We will link the video down below. If there are any uncertainties or if you have questions about Buttonizer, you can always send a message to our customer service. We are happy to help you guys to have the best experience with Buttonizer as possible!