Social media is huge these days and giving your clients the option to share your content is great. It’s free advertisement when your customers share your website with their family, friends or collogues.
Why a social share button?
Sharing is caring and in order to grow your business it’s important that people share your website or product. Many apps like Instagram, Facebook and WhatsApp have a share option but sharing a website is a bit more complicated. You can copy the link of the website, but other than that there aren’t many options. That is why we created the social sharing button, this way your web visitors can share your website with just one click!
How do you make this button?
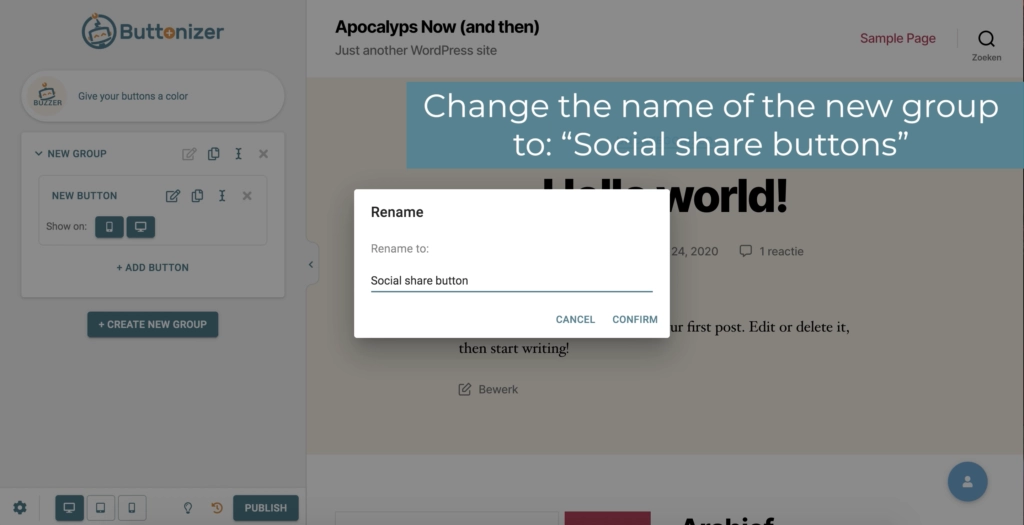
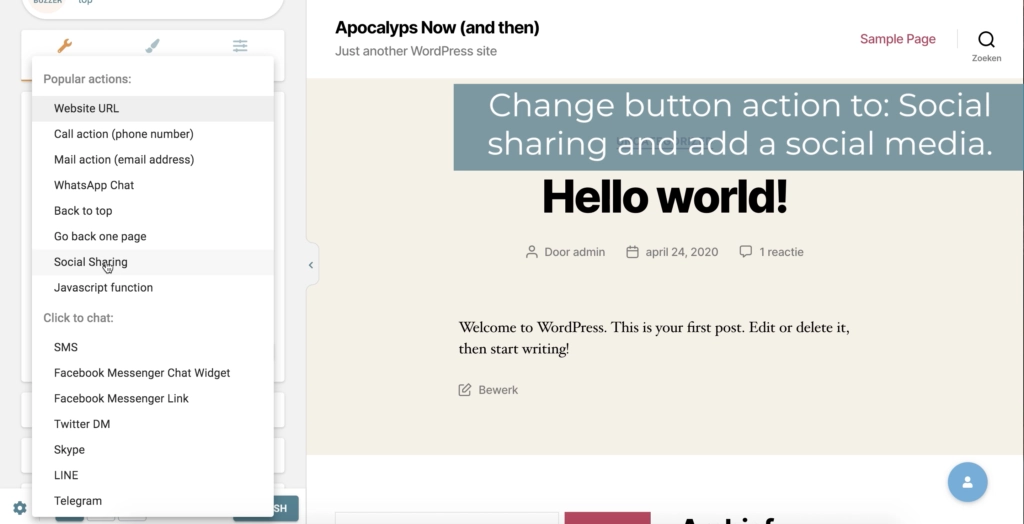
Create a new button group and change the name to “Social sharing”. Add a new button in this group and change the name of this button. Next to the name of your button you see a little square with a pencil in it, click on this icon. Now you can change the button style. Change the button action to “social sharing” and choose how you want your web visitors to share your website. You can make just one social share button, or you can make a group with multiple social share buttons/options. This is very useful because not everyone has Facebook, but maybe they do have a Twitter account. In the video I show you how I make a couple social sharing buttons.

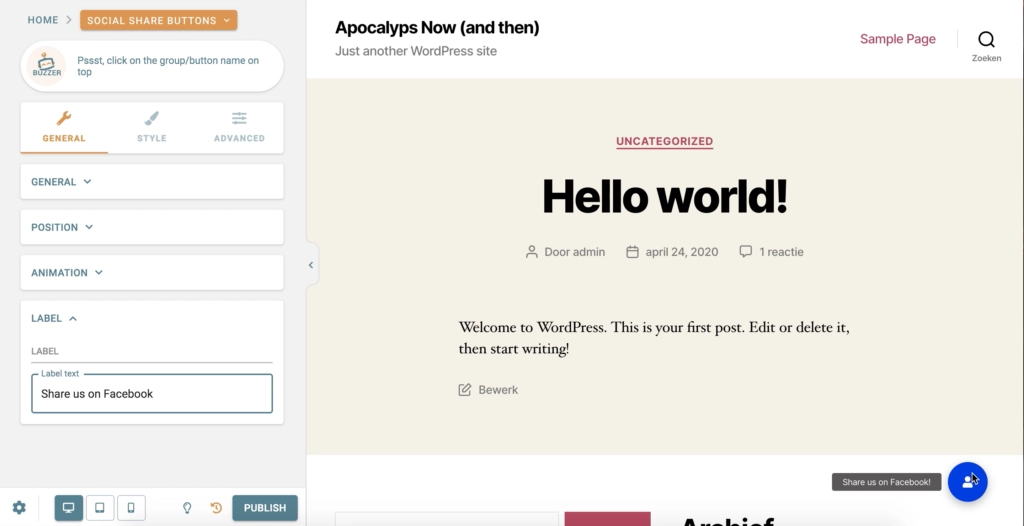
If you scroll down at general, you see the option “label.” The label is the text you see next to the button. A text that you could use for a social sharing button is “Share us!” to show people that they can share your website.

Label style
Go to style and change the label style. The label automatically adds a grey background around the text. You can give this background different colours and you can change the shape of the border by the “border radius.” If you prefer not to have a border you can make it invisible. Go to “background” and choose the bar on the right with the grey and white squares till it says: rgba(24, 221, 24, 0). Now that your label doesn’t have a background anymore your text probably isn’t readable, so change the colour to black or any other colour that is visible on your website. The colour that I used is rgba(2, 2, 2, 1).

Icon
Click on “select icon” and search for an icon. For example: if you use Facebook for you social sharing button you can add the Facebook logo. You can use the searcher or just scroll down; the icons are in alphabetical order. You can also change the colours of the icon here, I left them on white, but you can choose whatever colour you like. Then I changed the Icon size, now the icon is clearly visible.
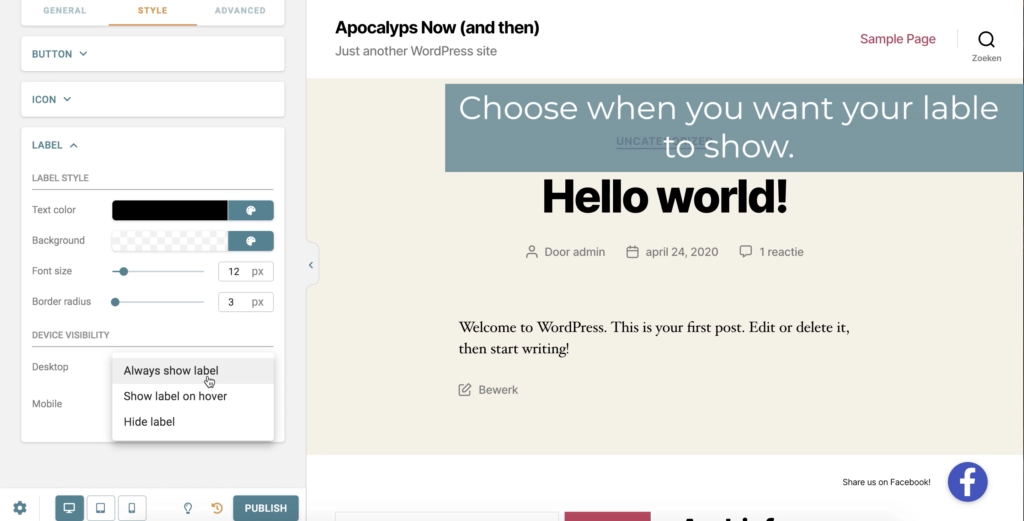
Display Label
How do you want to display your label? Do you want your label to show all the time, then you can choose the option “Always show label.” Or do you only want your label to show when someone is going over the button with their mouse? Then you should choose the option “Show label on hover.” You can also hide the label if you don’t want a label at all. Tip: choose “Show label on hover” or make the background of the label invisible. This way the button has a calmer appearance.

Page rules
You can dynamically show or hide your button with the page rules. So, you use the page rules if you want button groups or single buttons to show or hide on specific pages. Now you have to decide where and when you want the social sharing button to show. Every business and website has different needs, so think this through. You can show your social share buttons at your homepage, but you can also add a social media page with your social media and add the button there.
More buttons
If you finished your first social share button and you want to make more social share buttons: Go back to home and click on ADD BUTTON. Give this button the name of the media platform that you’re going to use and repeat all the previous steps.
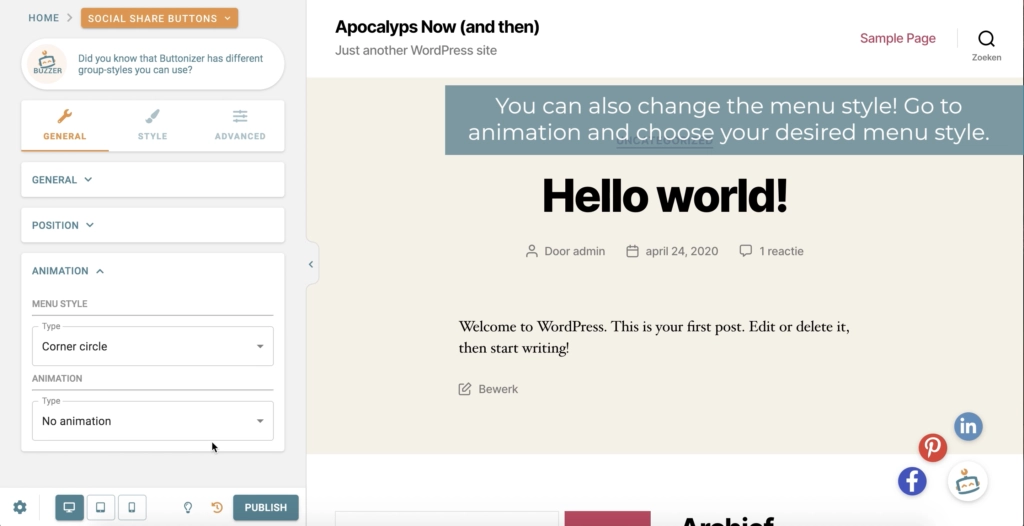
The group style
Let’s change the group style! You can change the icon from the group style to a more relevant one, remove the icon if you prefer a blank button, or you can add an image.
Changing the icon of the group button is the same as a regular button, go to the settings style icon, and search for your desired icon.
If you want to remove the icon in order to add an image or just to have a blank button you also have to go to “icon”. There isn’t an option to remove the icon yet, but you can change the icon size to: 0 px. This way the icon won’t be visible. If you want to add an image like your logo or something else than you go to: Icon next to icon you see Image, go to image and upload the image that you like. This way your button is all personalised! I show how I do this in the video.

Share your Buttonizer on our socials, we love to see all of your creations!
You can follow the steps of this blog or you can watch the YouTube video on how to make a social share button. In that video we show you everything we explained here, but with screen recordings. We will link the video down below. If there are any uncertainties or if you have questions about Buttonizer, you can always send a message to our customer service. We are happy to help you guys to have the best experience with Buttonizer as possible!